アプリ作りの流れ
アプリを作るにあたり、一連の流れがわかるものが欲しいと思い、1冊ですべて身につくHTML & CSSとWebデザイン入門講座を読みながら進めました。
制作の流れ
1.企画を立てる
Webサイトの目的:夕飯決めの流れを楽にするために’メニュー決めたら買い物リスト作る’ なぜこのアプリを作ったのかに詳細を書いたので省略します
2.サイトマップを作る
サイトマップとは?
サイト全体にどのようなコンテンツがあり、各コンテンツがどのような動線でつながっているのかを可視化したもの
1)欲しい機能を書き出す
- ログイン機能
- アプリの使い方の説明
- レシピの登録・編集
- メニューの登録・編集
- 買い物リストの作成・編集
2)必要なページを書き出す
3)サイトマップを作成する
サイトマップのツールもあるようでしたが今回はGoogleのスプレッドシートで作成しました。
必要なページをグループ分けし、階層が多くならないように必要なものを絞りました。
1つのページに複数の機能が集まると使いにくいと思ったので絞り込むのが意外と難しかったです。
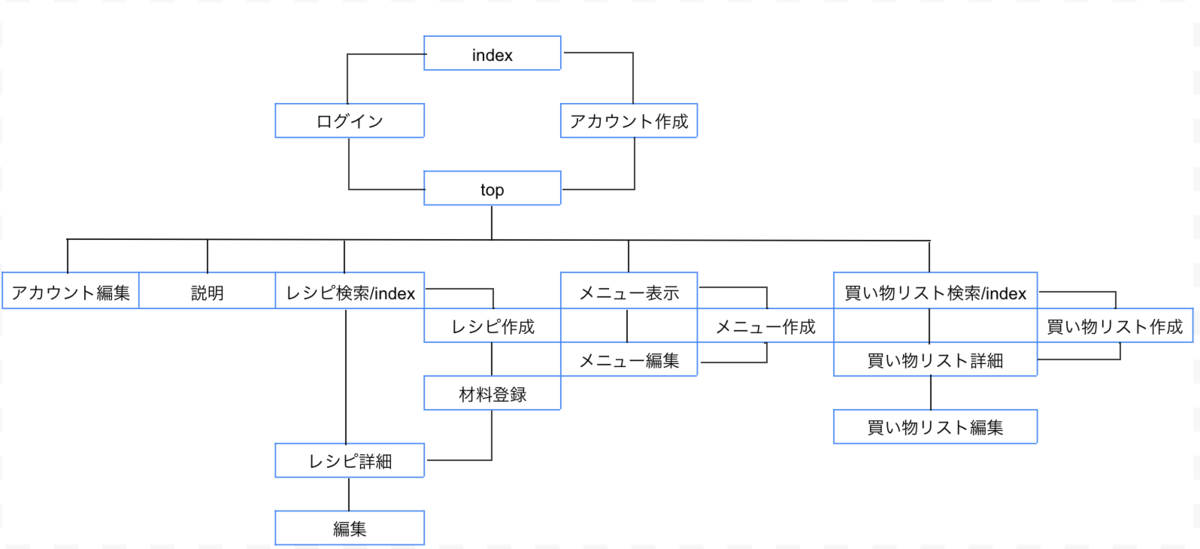
サイトの構成図
3.ワイヤーフレームを考える
ワイヤーフレームとは?
webページのレイアウトを定めるもの
凝ったものを作る予定がないので、iPadのGoodnoteを使って作成することにしました。
よく使う項目などを見やすい位置に設置することに注意して決めました。
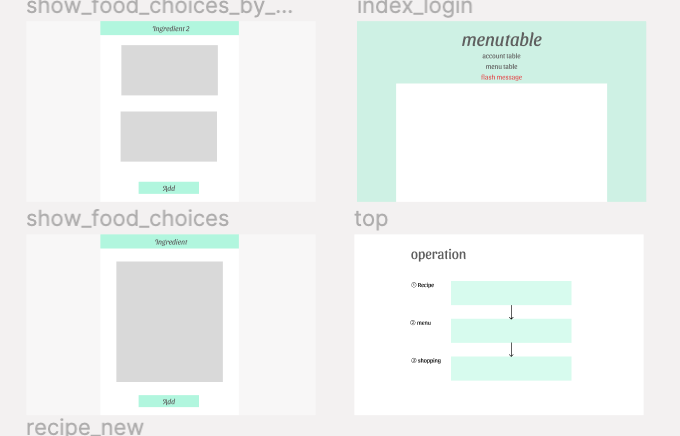
ワイヤーフレームは主に配置などを決めていっただけだったのでGoodnoteを使って手書きでも問題なく進めていくことができました。
4.デザインを考える
ワイヤーフレームが決まったので細かいデザインの設定に移ります。
フォントの種類、配色、大きさなど細かい設定が必要となり、自分で決めていくのはとても楽しかったです。
しかし、
- 決めなければいけないものが多い
- 配色などの知識がないので決めていくうちにズレが生じる
- 情報量が多くて管理できない
と課題が出てきたためGoodnoteのみでデザインを決めていくのは難しいと感じるようになりました。
UIデザインツール
何か役立つものはないか調べてみました。
私が求めているのは - 導入が簡単 - 費用が安い - 操作が簡単 - 配色、配置設定など機能は最小限
Webデザイナーを目指してるいるわけではないのでデザインの勉強はしていませんでした。
高機能よりも基本的なものを抑えられていて、操作の少ない簡単なものをという考えです。
figma
UIデザインやワイヤーフレームの作成に便利なデザインツールで、以下の点が自分に合っていると思い使い始めました。
- WEBブラウザ上で作業
登録のみで導入しやすい。ブラウザが開ければどこでも使用できる。
- 操作がシンプル
操作がシンプルで初心者でも使いやすい
- 図形描画ツールやテキストツールなど一通りデザイン制作に必要なツールや機能がある
パワーポイントの操作に似ていて初心者の私でも抵抗なく使用できたのが1番のポイントでした。
無料で使用できるツールは他にもありましたが今の自分に合ったシンプルなものを導入してみました。
使用してみてよかった点
1ページ完結ではなくWebアプリ全体のデザインをイメージしやすく、操作や使用感を考えてデザインができました。 色や配置、大きさなど細かいものをも数値で入力表示されるので、統一しやすく微調整の時間など作業時間を削れたと思います。

Webアプリ作成には多くのツールが存在しますが、自分に合ったものを選んで使用することで作業効率を格段に上げることができるのだということを学べた出来事でした。